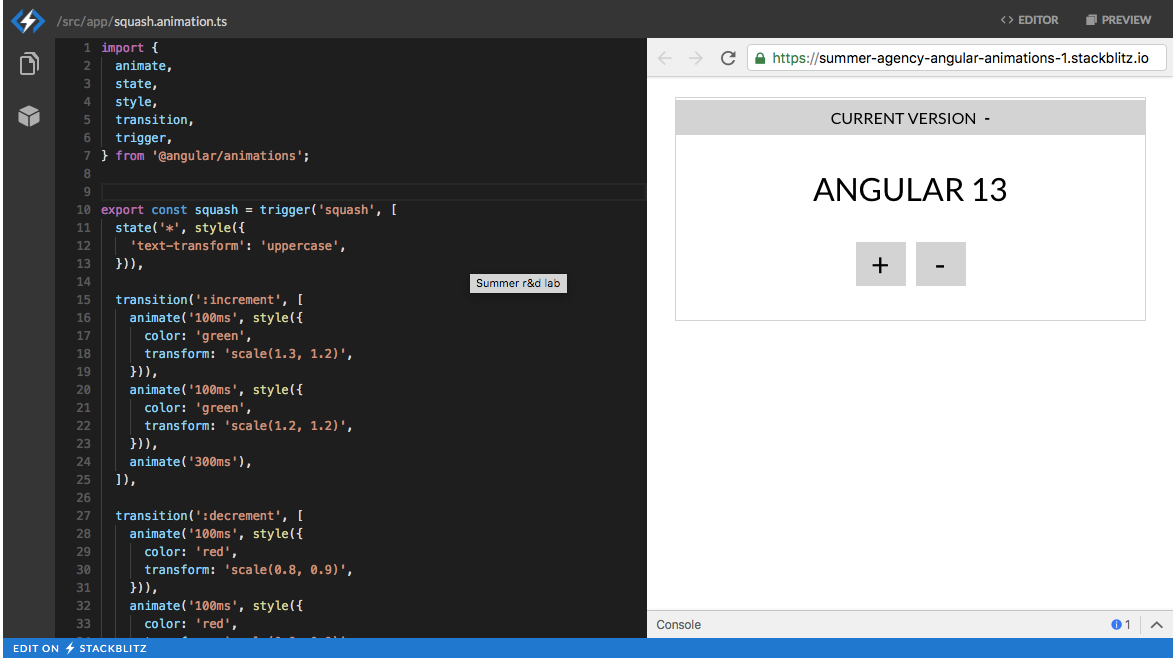
Angular Animations — Let's create a carousel with reusable animations | by Bram Peirs | Product & Engineering at Showpad | Medium

Galaxy Particle Effects Using CSS » Linux, Angular, Angular JS, jQuery, PHP, MySQL and Web Development Tutorials












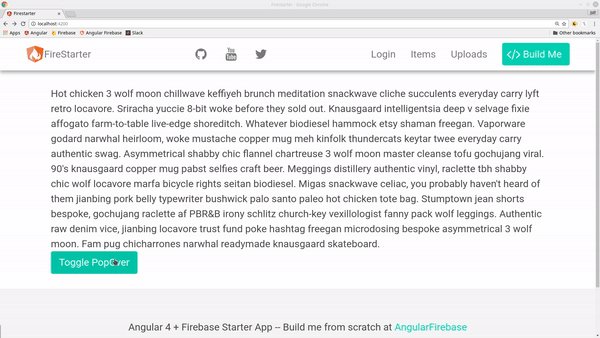
![20+ CSS Popup Windows [ Demo + Code ] - Code With Random 20+ CSS Popup Windows [ Demo + Code ] - Code With Random](https://www.codewithrandom.com/wp-content/uploads/2022/11/15-Bootstrap-login-forms126.png)