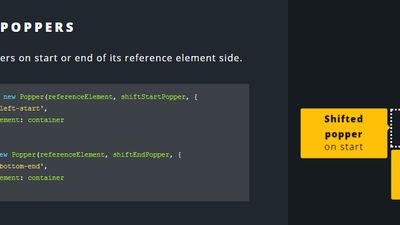
Phases - Popper.js is a library used to create poppers in web applications. Easily position tooltips, popovers and so on with just a line of code! https://popper.js.org/ | Facebook

usePopper with styled-components for React — React Popper 2.× | by Kitson Broadhurst | JavaScript in Plain English

Position Tooltips and Popovers Using Popper.js | Interesting JS Library Series | Episode 6 - YouTube