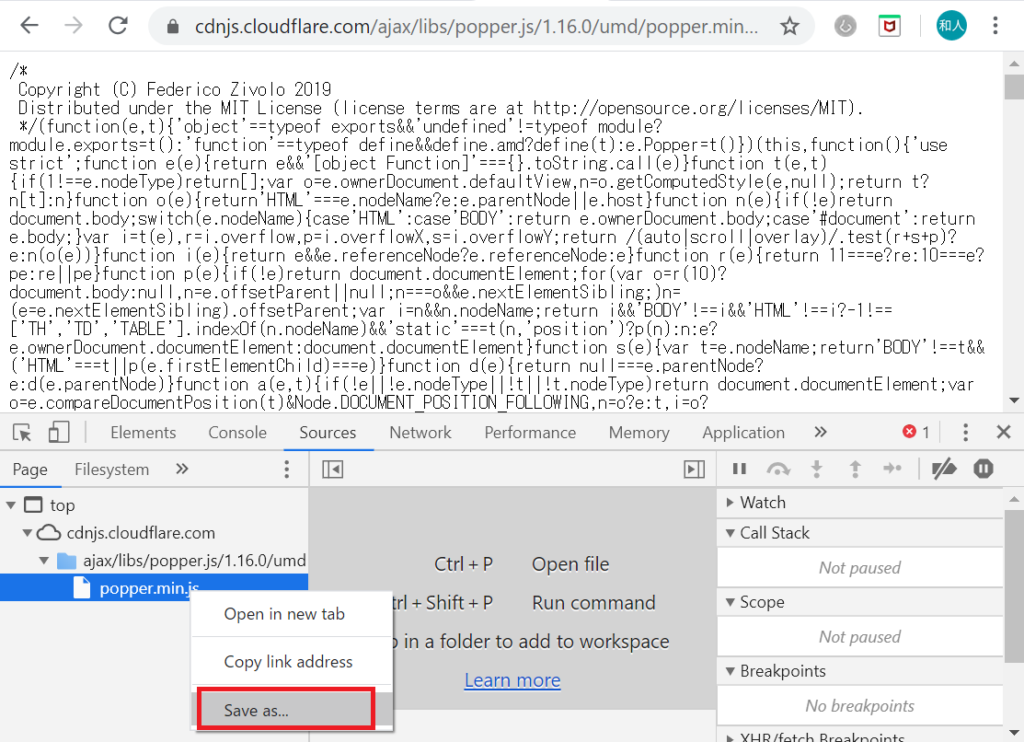
npm install WARN deprecated popper.js@1.16.1: You can find the new Popper v2 at @popperjs/core, this package is dedicated to the legacy v1 · Issue #111 · creativetimofficial/material-dashboard · GitHub

Authorize.Net hosted form payment gateway integration with Spring Boot | by Bhupesh Singh Padiyar | Medium

Bootstrap 4.4.0 requires popper.js >= 1.16.0 which is not yet published to nuget.org · Issue #860 · floating-ui/floating-ui · GitHub

Checking Internet Connection With Toast Notifications Using Bootstrap 4 & JavaScript » Linux, Angular, Angular JS, jQuery, PHP, MySQL and Web Development Tutorials