
Install Bootstrap 5 with Ruby on Rails 6+. Yarn, Webpack. Popovers, Tooltips. StimulusJS | SupeRails Blog

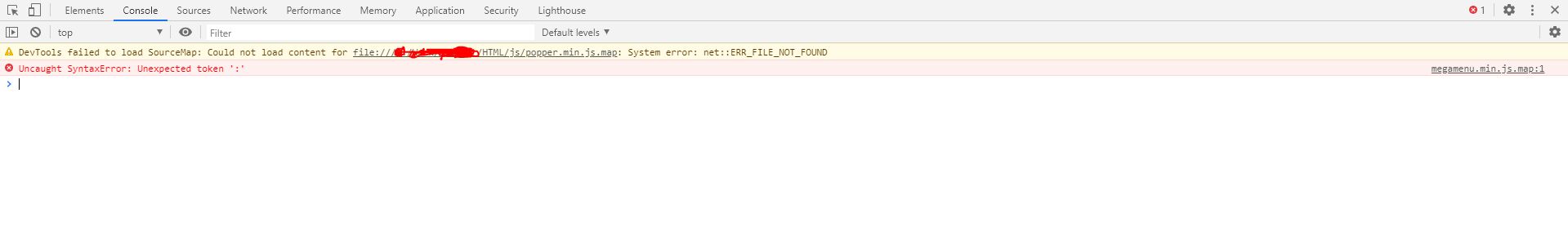
DevTools failed to load SourceMap: Could not load content for popper.min.js.map on Chrome browser – Liferay Help Center

Bootstrap 5 Beta has arrived: official RTL support, Popper.js v2, and namespaced data attributes - Themesberg Blog

Una 🇺🇦 on Twitter: "Does anyone have any examples of a tooltip that smoothly transitions anchored states? For context, this is an example from popper.js and it does _not_ animate the transitions.


![Update to Popper.js to 2.0.0 [#3108402] | Drupal.org Update to Popper.js to 2.0.0 [#3108402] | Drupal.org](https://www.drupal.org/files/issues/2020-01-30/Screen%20Shot%202020-01-30%20at%2022.21.56.png)












![Solved]-Bootstrap dropdown not working - Studytonight Solved]-Bootstrap dropdown not working - Studytonight](https://www.studytonight.com/ezoimgfmt/s3.ap-south-1.amazonaws.com/s3.studytonight.com/tutorials/uploads/pictures/1622872152-101156.png?ezimgfmt=ngcb3/notWebP)
![Module not found: Can't resolve 'popper.js' [Solved] | bobbyhadz Module not found: Can't resolve 'popper.js' [Solved] | bobbyhadz](https://bobbyhadz.com/images/blog/react-module-not-found-cant-resolve-popper-js/module-not-found-cant-resolve-popper-js.webp)